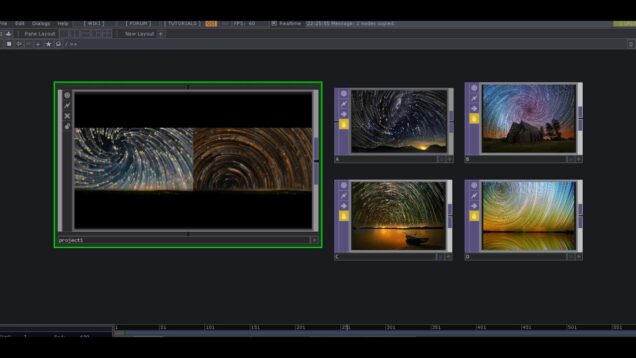
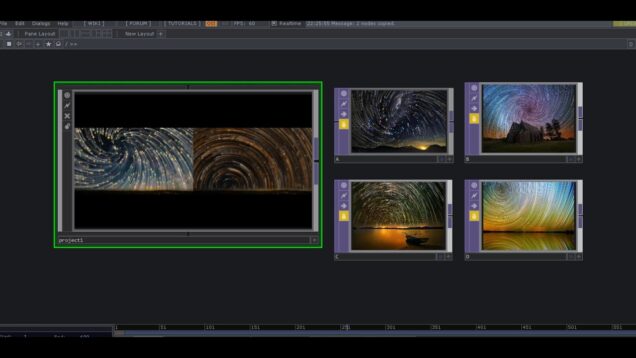
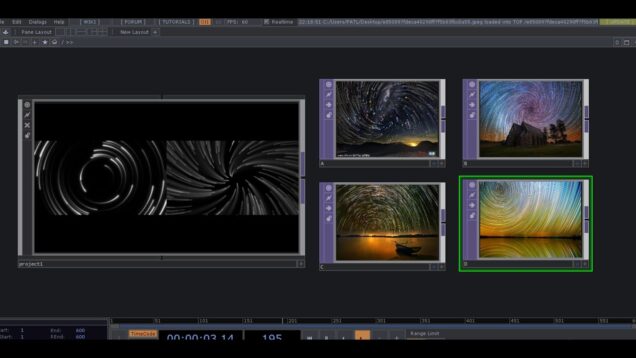
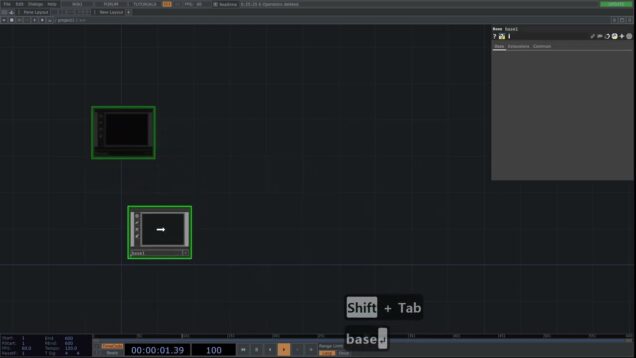
LidarTracker Tutorial 02 – Connect and set up lidar
A lidar tool made with touchdesigner C++ CHOP, which can support HOKUYO、SLAMTEC、EAI、SIMINICS. – Connect multiple lidars. – Multiple lidars merge. – Add trigger range – TUIO & UDP This version is only available in Touchdesigner 2022+. E-mail: support@fifthchat.com tox download:: https://github.com/FifthChat/LidarTracker























![TouchDesigner Dji Tello[ドローンを飛ばしてみよう]](https://alltd.org/wp-content/uploads/2020/11/touchdesigner-dji-tello-636x358.jpg)
![測域センサ 北陽センサUST-10LX[TouchDesigner]HokuyoChop](https://alltd.org/wp-content/uploads/2020/10/ust-10lxtouchdesignerhokuyochop-636x358.jpg)
![Touchdesigner Interactive art[インタラクティブアート]音に反応](https://alltd.org/wp-content/uploads/2020/06/touchdesigner-interactive-art-636x358.jpg)

![TouchDesigner Particle Fireworks[パーティクルで花火]パート1](https://alltd.org/wp-content/uploads/2020/06/touchdesigner-particle-fireworks-636x358.jpg)
![TouchDesigner Particle Fireworks[パーティクルで花火]パート2](https://alltd.org/wp-content/uploads/2020/06/touchdesigner-particle-fireworks-1-636x358.jpg)
![TouchDesigner Particle Rotation[桜の花びら]](https://alltd.org/wp-content/uploads/2020/09/touchdesigner-particle-rotation-1-636x358.jpg)







![Touchdesigner tutorial 音に反応するDMXライトの作り方・制御方法[インタラクティブ]](https://alltd.org/wp-content/uploads/2022/09/touchdesigner-tutorial-dmx-636x358.jpg)
![TouchDesigner tutorial[Interactive art]インタラクティブアート](https://alltd.org/wp-content/uploads/2021/06/touchdesigner-tutorialinteractiv-636x358.jpg)
![TouchDesigner tutorial[Interactive art]インタラクティブアート](https://alltd.org/wp-content/uploads/2021/06/touchdesigner-tutorialinteractiv-1-636x358.jpg)
![Touchdesigner tutorial動きに反応するDMXライトの作り方・制御方法[インタラクティブ]](https://alltd.org/wp-content/uploads/2022/09/touchdesigner-tutorialdmx-636x358.jpg)
![TouchDesigner Video that reacts to voice[リアルタイムに反応するサウンドバーの作り方]](https://alltd.org/wp-content/uploads/2021/04/touchdesigner-video-that-reacts-636x358.jpg)








![Touchdesigner[iPhoneカメラ]複数のカメラでライブ配信する方法](https://alltd.org/wp-content/uploads/2020/12/touchdesigneriphone-636x358.jpg)
![TouchDesigner[iPhoneライトに反応インタラクティブアート]](https://alltd.org/wp-content/uploads/2021/01/touchdesigneriphone-636x358.jpg)
![TouchDesigner[ParticleSOP]マウスについてくるパーティクル](https://alltd.org/wp-content/uploads/2020/10/touchdesignerparticlesop-1-636x358.jpg)
![TouchDesigner[RealSense D435 Camera]Particle collision](https://alltd.org/wp-content/uploads/2020/10/touchdesignerrealsense-d435-came-1-636x358.jpg)
![TouchDesigner[RealsenseCamera][Particle]Interactive art](https://alltd.org/wp-content/uploads/2021/04/touchdesignerrealsensecamerapart-636x358.jpg)
![TouchDesigner[RealSenseCamera]デプスカメラでインタラクティブ](https://alltd.org/wp-content/uploads/2020/07/touchdesignerrealsensecamera-636x358.jpg)
![TouchDesigner[RealSenseCamera][WEB Camera]Interactive art box](https://alltd.org/wp-content/uploads/2021/05/touchdesignerrealsensecameraweb-636x358.jpg)
![Touchdesigner[タッチデザイナー]projection mapping](https://alltd.org/wp-content/uploads/2020/06/touchdesignerprojection-mapping-636x358.jpg)
![TouchDesigner[タッチデザイナー]簡単VJシステム作り方 パート1](https://alltd.org/wp-content/uploads/2020/06/touchdesignervj-1-636x358.jpg)
![TouchDesigner[タッチデザイナー]簡単VJシステム作り方 パート2](https://alltd.org/wp-content/uploads/2020/06/touchdesignervj-2-636x358.jpg)
![TouchDesigner[タッチデザイナー]簡単VJシステム作り方 パート3](https://alltd.org/wp-content/uploads/2020/06/touchdesignervj-3-636x358.jpg)



![TouchDesignerでGame作り[パート1]](https://alltd.org/wp-content/uploads/2020/11/touchdesignergame1-636x358.jpg)
![TouchDesignerでGame作り[パート2]](https://alltd.org/wp-content/uploads/2020/11/touchdesignergame2-636x358.jpg)
![TouchDesignerでGame作り[パート3]](https://alltd.org/wp-content/uploads/2020/11/touchdesignergame3-636x358.jpg)
![TouchDesignerでGame作り[パート4]](https://alltd.org/wp-content/uploads/2020/12/touchdesignergame4-636x358.jpg)













![Touchdesinger 時間を指定して自動再生[Automatic playback at specified time]](https://alltd.org/wp-content/uploads/2021/04/touchdesinger-automatic-playback-636x358.jpg)