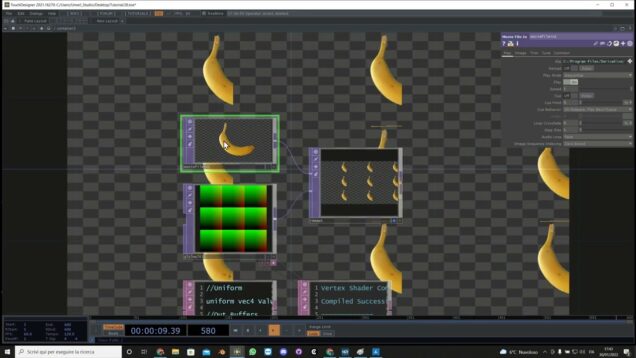
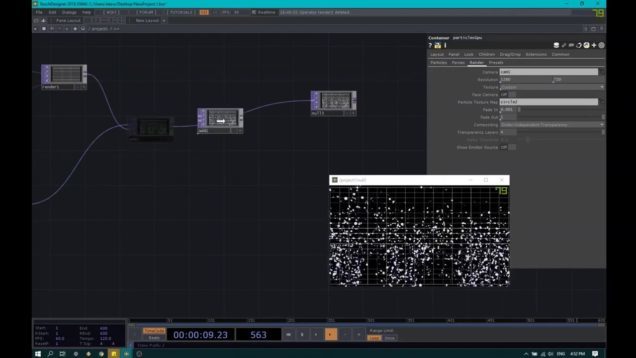
26 fract(UV) and TOP Collsion Detection
Hi, in this video i will reply to some emails. People were asking a bit of help when the glsl TOP come in top play. Here we will see how to use the fractional component of a vector and how to use the sum of the alpha of two incoming images as trigger for a […]














![TouchDesigner tutorial[日本語][BulletSolver][collision]Part1](https://alltd.org/wp-content/uploads/2022/02/touchdesigner-tutorialbulletsolv-636x358.jpg)
![Touchdesigner tutorial[日本語][BulletSolver][collision]part2](https://alltd.org/wp-content/uploads/2022/03/touchdesigner-tutorialbulletsolv-636x358.jpg)
![TouchDesignerでGame作り[パート2]](https://alltd.org/wp-content/uploads/2020/11/touchdesignergame2-636x358.jpg)
![TouchDesignerでGame作り[パート3]](https://alltd.org/wp-content/uploads/2020/11/touchdesignergame3-636x358.jpg)
![TouchDesignerでGame作り[パート4]](https://alltd.org/wp-content/uploads/2020/12/touchdesignergame4-636x358.jpg)