Adam Ferriss’ Churning Hue Cycle Shader in TouchDesigner
Get access to 200+ hours of TouchDesigner video training, a private Facebook group where Elburz Sorkhabi and Matthew Ragan answer all your questions, and twice-monthly group coaching/mastermind calls here: http://iihq.tv/Trial
Get the project files here: https://interactiveimmersive.ac-page.com/adam-ferriss-shader-touchdesigner
For this next video in our artist-inspired series, we’re going to adapt a shader created by Adam Ferriss for use in TouchDesigner!
Adam Ferriss is an artist, illustrator and educator who has created a wide variety of digital artworks since the early 2010s. His work has ranged from glitchy images and GIFs created by pixel-sorting techniques (see: 500 Years Away https://amf.fyi/500-Years-Away) to colorful web-based artworks (see: Seeds http://www.adamferriss.com/seeds).
Along the way, Adam has authored a number of great shaders on Shadertoy, which you can view at https://www.shadertoy.com/user/aferriss/.
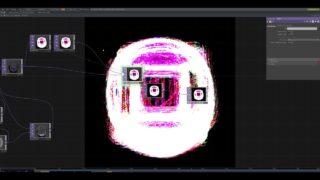
In this video, Jack DiLaura will walk you through adapting Adam Ferriss’ “churning hue cycle” shader from 2016 (link: https://www.shadertoy.com/view/XtcSWM) to function within TouchDesigner.
You’ll learn the basics of adapting Shadertoy shaders so that they’ll function correctly in TouchDesigner, including identifying required inputs for texture sampling, modifying the GLSL shader code syntax, adding uniforms to allow other TouchDesigner operators to interact with the shader, and more.
Final Shader Code Available Here: https://pastebin.com/6ksXkwdV