Glitchy Trails with GLSL in TouchDesigner
Get access to 200+ hours of TouchDesigner video training, a private Facebook group where Elburz Sorkhabi and Matthew Ragan answer all your questions, and twice-monthly group coaching/mastermind calls here: http://iihq.tv/Trial
Copy ShaderToy GLSL Code From This Link (Glitchy Trails by cutmod): https://www.shadertoy.com/view/4lGGRK
As we looked at in a previous video, GLSL is an incredibly powerful tool for complex simulations, textural effects and post processing. A few lines of code can contain the same functionality that would require a network of nodes in the TouchDesigner network.
Not all GLSL effects have to be hyper-realistic simulations, though — it can be just as useful for creating imperfect, glitchy effects.
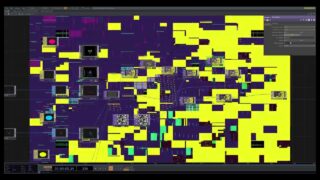
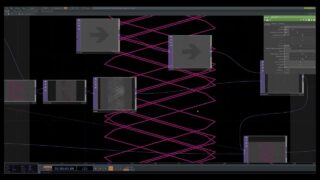
In this video, Jack DiLaura walks you through converting a glitchy trailing feedback effect from ShaderToy for use in TouchDesigner. As you work through modifying the code to function in TouchDesigner, you’ll also look at techniques for adding functionality and pushing the effect further using built-in TouchDesigner tools and operators.
ShaderToy – Glitchy Trails by cutmod: https://www.shadertoy.com/view/4lGGRK
ShaderToy – very simple feedback smoke by public_int_i: https://www.shadertoy.com/view/4sc3DB
Reference — Importing Shadertoy Shaders into TouchDesigner:
https://nvoid.gitbooks.io/introduction-to-touchdesigner/content/GLSL/12-6-Importing-Shadertoy.html



![Mirror Effect [TOUCHDESIGNER TUTORIAL]](https://alltd.org/wp-content/uploads/2025/01/mirror-effect-touchdesigner-tuto-320x180.jpg)