【TouchDesignerコンテンツ制作】カウントダウンタイマーを作ってみよう!【2/3】 #07
TouchDesignerで何か作ってみよう講座です(2020.4.30)
カウントダウンタイマーを作ってみよう編の続きです。
第1回はこちら。
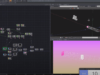
第2回ではカウントダウンが進むと長さが短くなっていく直方体、残りの秒数をテキストで表示する部分を実装してみます。
▼ TouchDesignerで何か作ってみよう講座
このコースでは初級講座を一通り学習した方向けに、少し複雑なコンテンツをゼロから作っていく内容になっています。秒数指定ができて、カウントダウンが進むと立体的なバーの長さが短くなっていく視覚的にわかりやすい小さいアプリケーションです。
▼この動画でわかること
– 初級編のおさらい(基本操作、TOP/CHOPの使い方、3Dのレンダリング)
– 簡単なUI(ユーザーインターフェース)構築 /ボタンとテキストフォーム
– 簡単なスクリプト(CHOP Execute DAT)
▼ 初級講座再生リスト
▼ 喋ってる人
narumin
Twitter: https://twitter.com/narumin256
▼ Opening Video Creator
350
Twitter: https://twitter.com/chicken350px
めちゃくちゃかっこいいオープニング作ってくれてありがとう!
一晩で作ったっていうんだからマジ天才です
▼ TDSWって何
TDSW(Tokyo Developer’s Study Weekend)は、クリエイター向けに主にTouchDesignerをメインとしたワークショップやイベントを主催しているプロジェクトです。 様々な業界で活躍されている方を講師に招いて旬の技術をお届けしています。
▼ ワークショップの情報はこちらから
https://tdsw.peatix.com/
▼ 編集振り返り記録
収録時のオーディオ設定をsoundflower(PC内蔵音源)にしてたせいで取り直しました。悲しかった。



![Kinecting back to my roots | [Touchdesigner]](https://alltd.org/wp-content/uploads/2025/02/kinecting-back-to-my-roots-touch-1-320x180.jpg)



![[LBR019] – Operadores de Canal CHOP más usuales en Touchdesigner](https://alltd.org/wp-content/uploads/2025/02/lbr019-operadores-de-canal-chop-320x180.jpg)
![[LBR019] – Como funciona Touchdesigner](https://alltd.org/wp-content/uploads/2025/02/lbr019-como-funciona-touchdesign-320x180.jpg)

